When setting a background color always set a foreground color
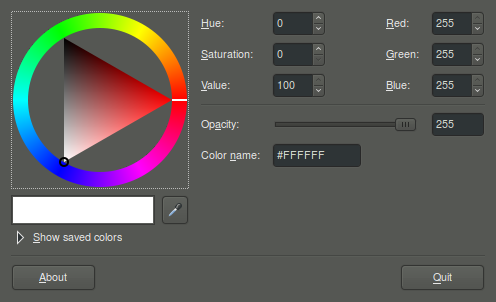
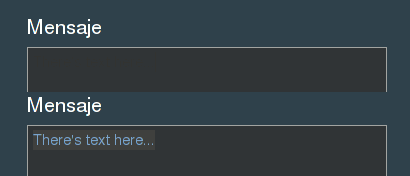
I like to use a white over black GTK theme in Linux, it looks like this:

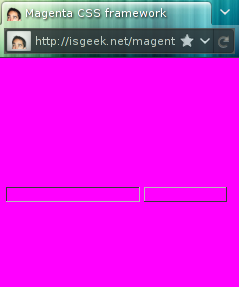
Which can be a problem when websites are not styled properly by setting only either a background or foreground color making the controls unusable under certain system configurations:


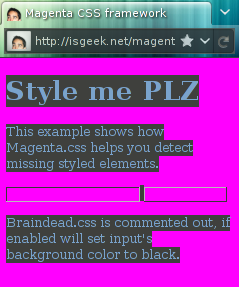
To prevent that, I just made Magenta CSS. It is a CSS framework that will turn all elements' background and foreground color to magenta so you can see when you forgot to style something.
To use it, simply add magenta.css before your site's main CSS, it can be either before or after your reset.css.
I know that there's only a very small set of cases when using braindead css patterns results in unusable controls. The specific case being Firefox, Webkit browsers automatically set input's default background to white. But I use Firefox and I set inverted colors in my system. That's whey I had to come up with this ;) .