I'm just writing this to record a shorthand answer to a doubt I had.
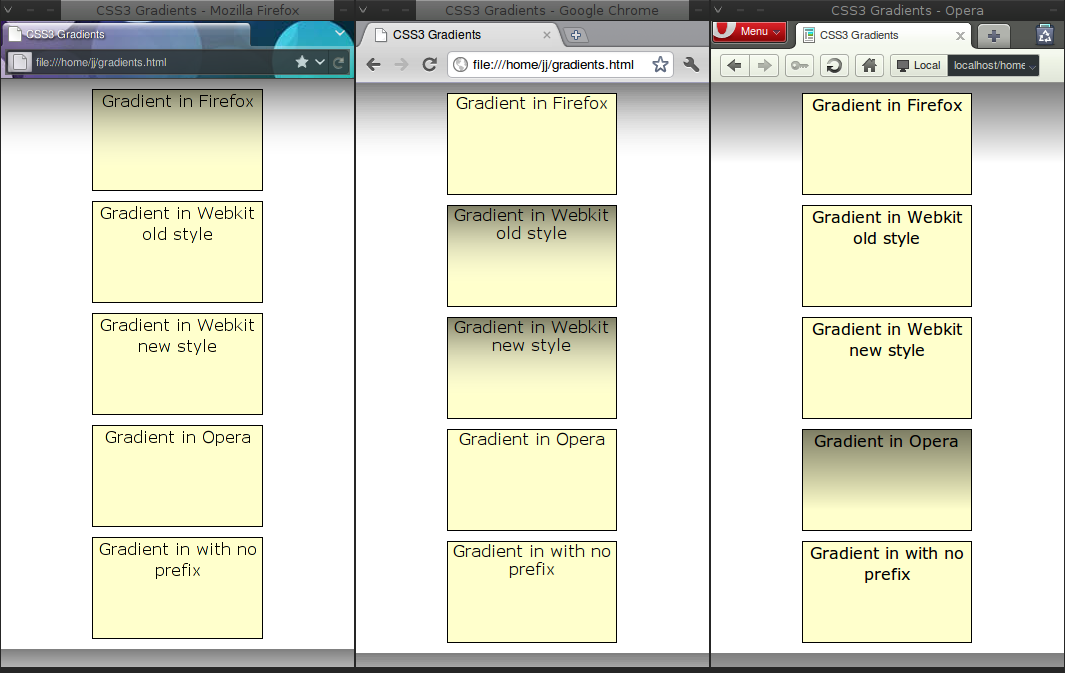
Old format Webkit gradients only support percentage color stops
Recently, Webkit added support for #linear-gradients">standards CSS3 gradients, so your syntax will be the same for different engines (with different prefixes of course).
This means that you can now set various color stops at different pixels instead of % of the container.
`background-image: -moz-linear-gradient(top, rgba(0,0,0,0.5) 0, rgba(255,255,255,0) 80px);
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.5) 0, rgba(255,255,255,0) 80px);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0,0,0,0.5)), color-stop(80px rgba(255,255,255,0))); / BREAKS /
background-image: -o-linear-gradient(top, rgba(0,0,0,0.5) 0, rgba(255,255,255,0) 80px);
background-image: linear-gradient(top, rgba(0,0,0,0.5) 0, rgba(255,255,255,0) 80px);`