I've been thinking about doing this this for a while eve since I saw Ma.gnolia's login screen. Finally found time toput it together this week, its pretty simple though.

Open-selector is a piece of Javascript that takes your regular OpenID login box

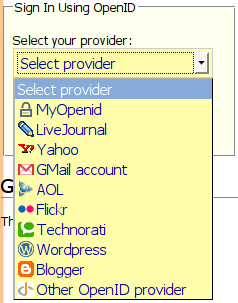
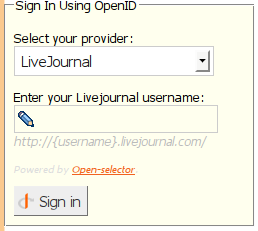
and turns it into a provider list so people can choose an OP and give their user account for that provider. Behind scenes Open-selector builds the identifier URL and makes submits it as a regular OpenID login.


It is an alternative to ID Selector with a slightly different approach, and hides the OpenID URL complexity to people that still can't understand an URL as an indentifier :? .
Here is how to use it (note the Jquery dependency):
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/open-selector.js"></script>
<script type="text/javascript">
// ID for the OpenID form
open_selector.openid_form_id= 'openid_form';
// ID for the OpenID URL box
open_selector.openid_box_id= 'openid_url';
open_selector.init();
</script>
Just include the js file, and call the init() method.
The source code is available on Google Code.
Thoghts?, ideas?, improvements? all welcome :D .
