Desde que tengo que usar la banca interactiva de Intarbank he visto muchÃsimas personas que han tenido el mismo problema que yo inicialmente tuve... No funciona con Firefox :( .
Afortunadamente pude darme cuenta de donde radica el problema y desde entonces puedo usar mi navegador favorito para hacer mis operaciones en lÃnea :) .
El problema comienza con el certificado digital que provee Netactiva24, el cual aparentemente utiliza información incorrecta para autenticarse. Si van a hacer esto mal, mejor que no lo hagan por que los navegadores decentes nos indicarán lo peligroso que es esto.


Pero como ya conozco a Interbank y la verdad... no me queda de otra, no me queda mas que agregar la excepción para poder continuar :? .


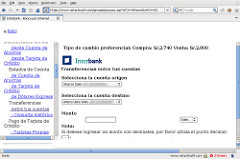
Ahora tengo la paginita como esperaba, ingreso mi número de tarjeta y clave para poder ingresar:
Adentro veo el panel esperado y resulta que quiero hacer una transferencia entre mis cuentas y o sorpresa no funcionan los elementos del menú lateral :shock:, ¿cómo es posible? .

Lamentablemente acá es donde termina la experiencia Firefox para mucha gente y regresan al confiable Internet Explorer 5.5 :roll: .

Afortunadamente, viendo un poquito mas de cerca por qué es que no funcionan estos menús, me encontré que era por que sus acciones son activadas por Javascript al hacerles click, una bendita función doit() que al parecer salió de este tutorial en JSmadeeasy :shock: .
Esta es la función doit() del archivo ebankjscript.js.
function doit(header){
var head=header.style
if (head.display=="none")
head.display=""
else
head.display="none"
}
Si... sin ; al final de la lÃnea... :roll:
Viendo la llamada a dicha función se puede ver el error... bueno despues de calmar un poco la vista en la sopa de letras que presentan:
<table border=0 cellspacing=0 cellpadding=0><tr><td width=200 height=19 nowrap
class=MenuMain onClick="**doit(document.all[this.sourceIndex+1])**">
Transferencias</td></tr></table>
Aja! ahi está el detalle, están llamando al atributo [sourceIndex](http://msdn.microsoft.com/en-us/library/ms534635\(VS.85\).aspx), el cuál es un atributo único de Internet Explorer:
This feature requires Microsoft® Internet Explorer 4.0 or later. Click the following icon to install the latest version. Then reload this page to view the sample.
Claro, además de hacer referencia al método .all() de document, lo cual también está mal, pero no es el causante del problema :) .
Ahora que entendemos el problema, es fácil encontrar una solución
Solución parcial, pero nos salvará del problema.
Como se pudo ver en la función doit(), lo único que se hace es mostrar u ocultar los elementos del menú, es decir, todos los links que queremos están siempre en el menú, sólo que están ocultos! y dependemos de una mala implementación para verlos :(
<table border=0 cellspacing=0 cellpadding=0><tr><td width=200 height=19 nowrap
class=MenuMain onClick="doit(document.all[this.sourceIndex+1])">
Transferencias</td></tr></table>
<span style="display:none" style=&{head};><table cellspacing=0 cellpadding=0 border=0>
<tr><td width=200 height=19 nowrap class=MenuSub>
<a href='process.asp?WCI=WIServicios
&WCU=0DA456D5CEA64EC69BA0B5F18CD8D26E&s=19'>
entre tus cuentas </a></td></tr>
<tr><td width=200 height=19 nowrap class=MenuSub>
<a href='process.asp?WCI=WIServicios
&WCU=0DA456D5CEA64EC69BA0B5F18CD8D26E&s=20'>
- Consulta histórica </a></td></tr>
</table></span>

Como es sólo cuestion de el atributo CSS display podemos hacer que Firefox no use estilos en la página y entonces podremos ver los elementos :D .
Esto se puede hacer desde el menú View -> Page Style -> No Style
Y al tener los menús visibles podemos continuar con nuestras operaciones :) .

Afortunadamente el sitio no depende de CSS para poder funcionar :P .
Comments
#216725" title="2008-08-28 16:33:43">phpleo: Gracias :)
#218434" title="2008-09-02 13:41:52">paduax: Acabo de escribirles a loa de Interbank para que corrijan esta falencia.
#207565" title="2008-08-05 09:25:41">Koki: Con el BCP y el Continental no he tenido problemas de navegadores.
#234068" title="2008-11-02 11:32:18">Leo: Excelente aporte!! Arriba firefox!!
#207368" title="2008-08-04 20:22:59">breno: Great success! Con Firebug también se puede solucionar pero tu HOWTO es más facilito weee! Thanks.
#207366" title="2008-08-04 20:12:31">Jj: Con Firebug o WebDeveloper es fácil identificar estos problemas y deshabilitar el CSS en el Frame únicamente.
#207802" title="2008-08-05 19:21:44">Jj: Aunque imagino que su HTML y Javscript tampoco debe ser el más correcto, no me he detenido a leerlos.
#208100" title="2008-08-06 10:40:03">Jj: Buena, me habÃa olvidado por completo de userContent.css :P
#207934" title="2008-08-05 23:49:26">lauvmg: ~
#208022" title="2008-08-06 05:56:11">Diego Escalante Urrelo: }
#218459" title="2008-09-02 14:28:09">Jj: Ojalá a tà te hagan caso.
#240140" title="2008-11-29 20:05:29">develCuy: Bendiciones!
